Field Service Mobile now has remote debugging! This means you can now debug any errors occurring inside of the app. This is very useful for debugging annoying JavaScript errors or anything else where you have no idea why something isn’t working on the mobile.
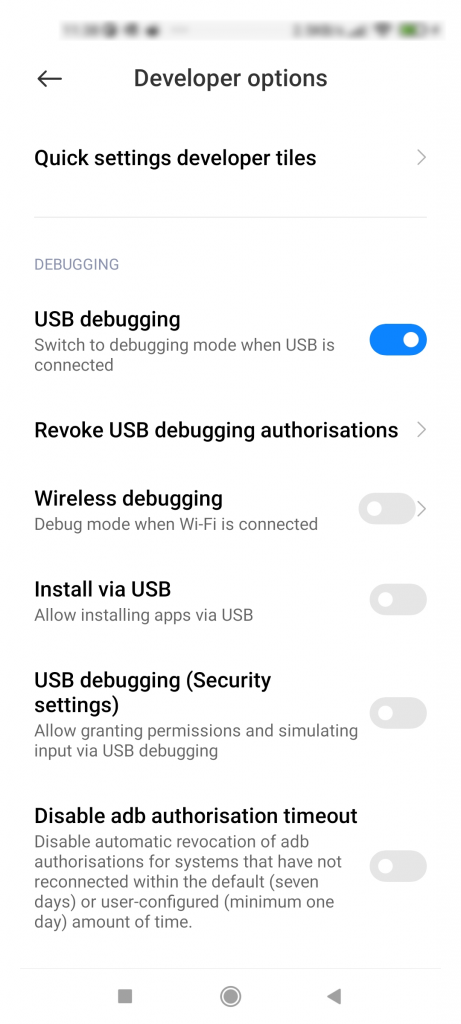
First things first is you need you enable USB debugging on your mobile phone or tablet. You may need to google this as each phone manufacturer has slightly different ways of accessing the developer options.

Once you have USB debugging enabled, then you will need to insert your device into your PC via USB.
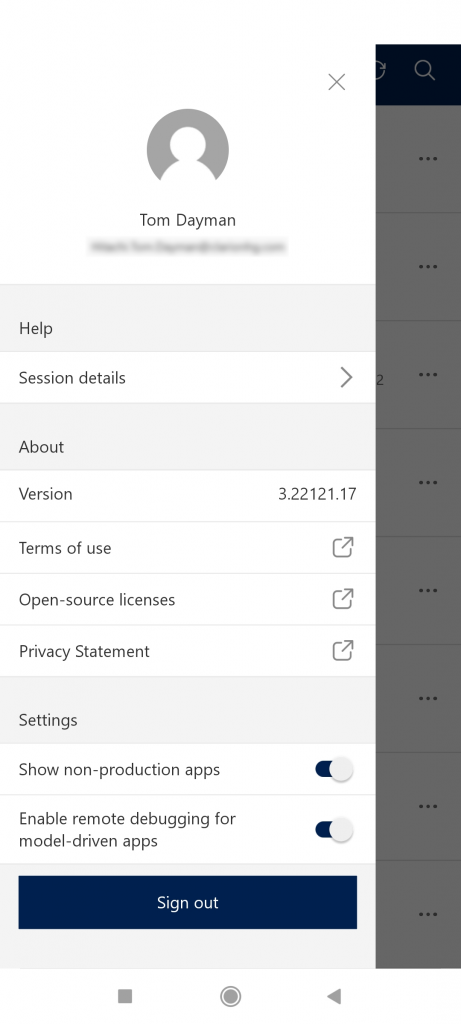
When your device is connected, open the Field Service Mobile app and switch on the ‘Enable remote debugging for model-driven apps’.

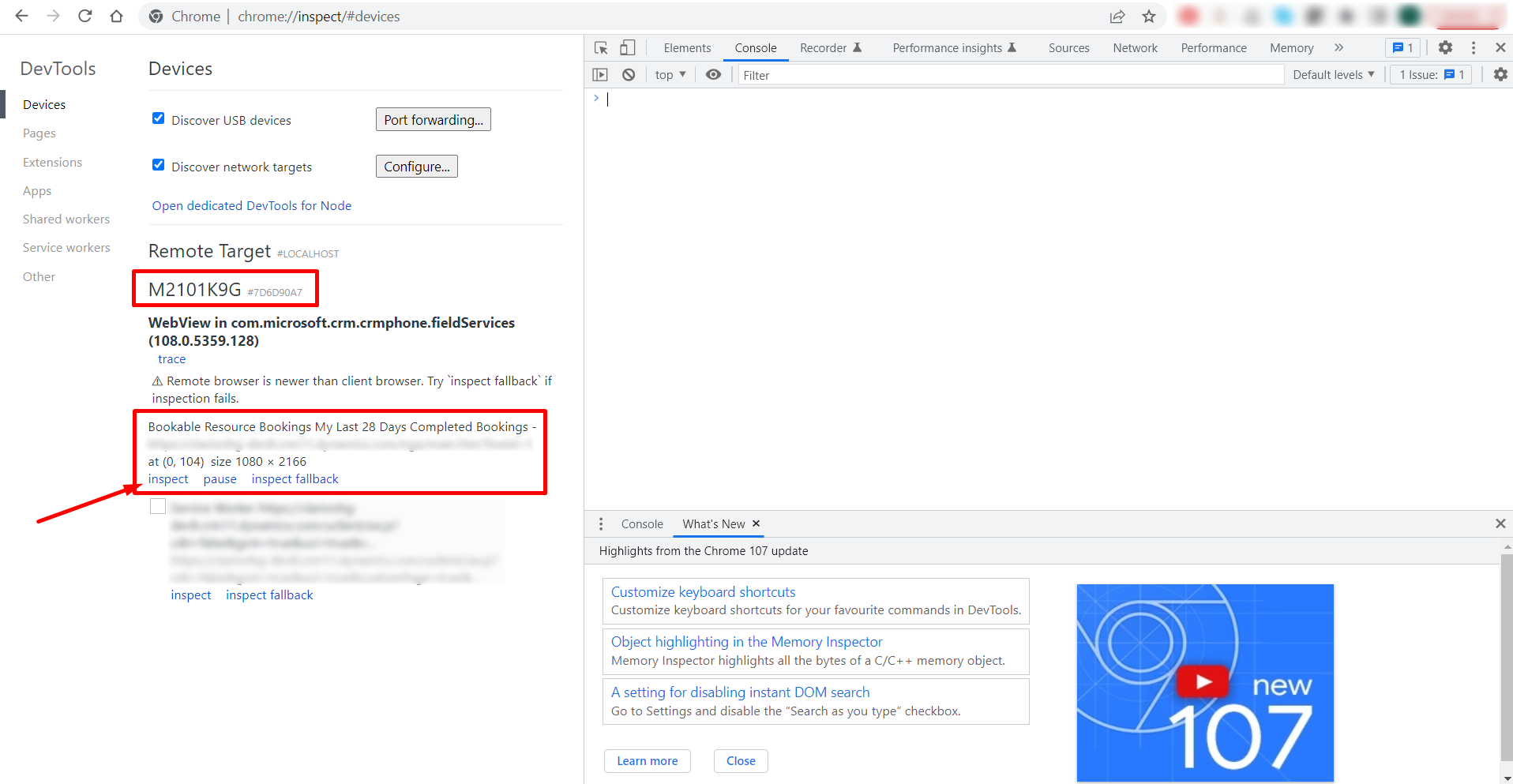
Now open a new Chrome window and input the text ‘chrome://inspect/#devices‘ into the address bar. While your device is plugged in, you need to open one of your available model driven apps you have which then Chrome should be able pick up your device.
You can see below that it picks up my session and I can click the ‘inspect’ button which will then open the actual window for debugging.

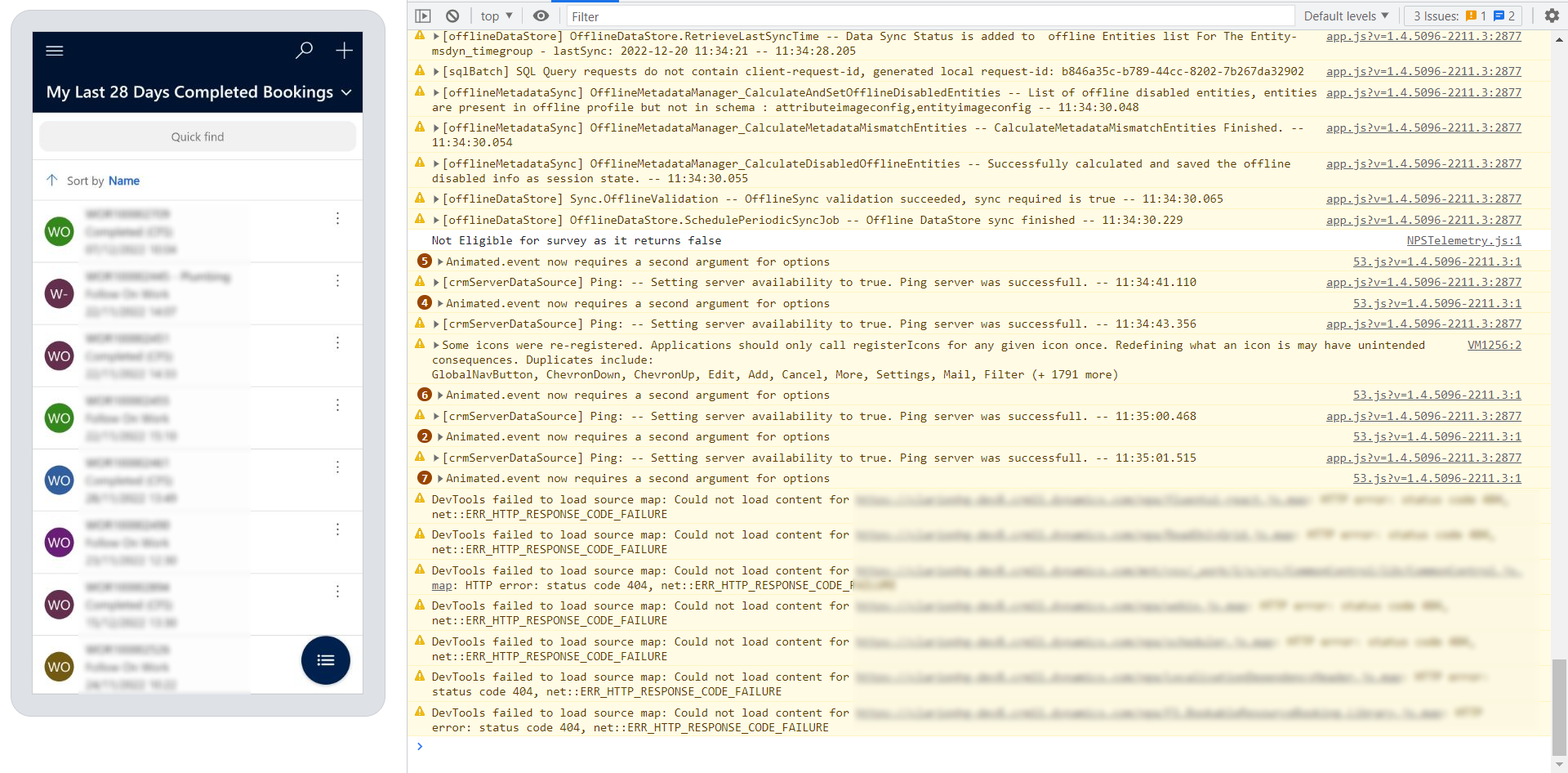
Once you press ‘Inspect’, the window will look something like below. Happy debugging!


Works like a charm for android, thanks for the helpful post Tom!