I created this PCF to allow users to configure and see a list of alerts in one area. The PCF can retrieve related information up to two tables deep and also change and update the colours of each individual alert. You can download the managed solution here.
Link to the PCF Gallery here.
Setup
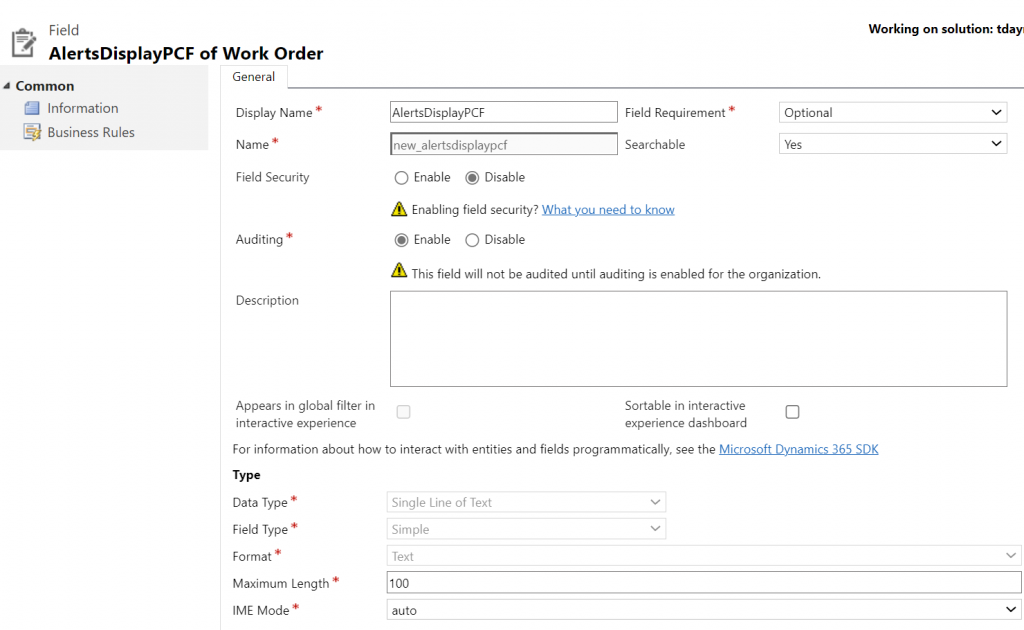
First thing you will need to do is create a ‘Single Line Text’ field against the table and form of your choice, in my example I have created my field against the ‘Work Order’ table.


Below is a full example of the JSON configuration which is used to drive the showing of alerts:
[
{
"lookupfield": null,
"relatedlookupfield": null,
"field": "msdyn_systemstatus",
"alert": "The system status field is %field%",
"showalertbooleanwhen": false,
"showalertoptionsetwhen": null,
"backgroundcolour": "#e74438",
"textcolour": "#fff"
},
{
"lookupfield": "msdyn_workordertype",
"relatedlookupfield": null,
"field": "msdyn_incidentrequired",
"alert": "The Incident is required",
"showalertbooleanwhen": true,
"showalertoptionsetwhen": null,
"backgroundcolour": "#e74438",
"textcolour": "#fff"
},
{
"lookupfield": "msdyn_priority",
"relatedlookupfield": null,
"field": "msdyn_levelofimportance",
"alert": "The level of importance is higher than 7",
"showalertbooleanwhen": false,
"showalertoptionsetwhen": [
8,
9,
10
],
"backgroundcolour": "#e74438",
"textcolour": "#fff"
},
{
"lookupfield": "msdyn_serviceaccount",
"relatedlookupfield": "primarycontactid",
"field": "emailaddress1",
"alert": "The Primary Contact email is %field%",
"showalertbooleanwhen": null,
"showalertoptionsetwhen": null,
"backgroundcolour": "#f9dd94",
"textcolour": "#444"
}
]
- lookupfield – Set the logical name of the lookup field if the field data you want to retrieve/display belongs on a related lookup on the current record
- relatedlookupfield – Set the logical name of the lookup field if the field data you want to retrieve/display belongs on a related lookup inside of the ‘lookupfield’ above
- field – The logical name of the field you want to display on the alert
- alert – The text which is displayed in the alert, you can use the syntax %field% to insert the ‘field’ value inside the alert text
- showalertbooleanwhen – If the field is of type ‘Boolean’ you can decide when you want to display the alert if the field is true or false
- showalertoptionsetwhen – If the field is of type ‘PickList’ you can decide when you want to display the alert is set to a particular option set value
- backgroundcolour – The Hex colour code of the alert background
- textcolour – The Hex colour code of the alert text
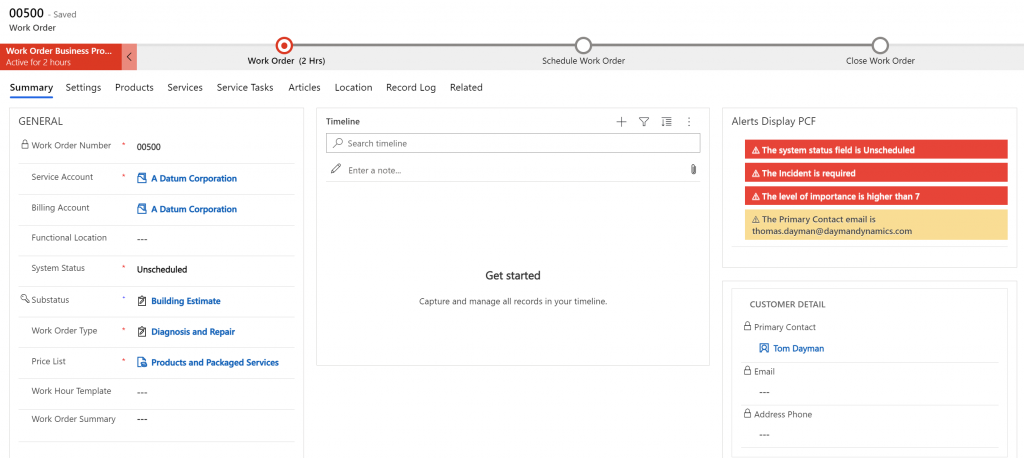
Each alert is made out of a JSON object which holds properties of the alert. Examples of what alerts I’m showing are explained below:
Object 1 – Displaying an Option Set field on the current record
{
"lookupfield": null,
"relatedlookupfield": null,
"field": "msdyn_systemstatus",
"alert": "The system status field is %field%",
"showalertbooleanwhen": false,
"showalertoptionsetwhen": null,
"backgroundcolour": "#e74438",
"textcolour": "#fff"
}Object 2 – Displaying a Boolean field which is on a related lookup record (only if the field value is true)
{
"lookupfield": "msdyn_workordertype",
"relatedlookupfield": null,
"field": "msdyn_incidentrequired",
"alert": "The Incident is required",
"showalertbooleanwhen": true,
"showalertoptionsetwhen": null,
"backgroundcolour": "#e74438",
"textcolour": "#fff"
}Object 3 – Displaying a Picklist field which is on a related lookup record (only if the field value is 8, 9 or 10)
{
"lookupfield": "msdyn_priority",
"relatedlookupfield": null,
"field": "msdyn_levelofimportance",
"alert": "The level of importance is higher than 7",
"showalertbooleanwhen": false,
"showalertoptionsetwhen": [
8,
9,
10
],
"backgroundcolour": "#e74438",
"textcolour": "#fff"
}Object 4 – Displaying a String field which is on the Primary Contact related to the Service Account on the current record
{
"lookupfield": "msdyn_serviceaccount",
"relatedlookupfield": "primarycontactid",
"field": "emailaddress1",
"alert": "The Primary Contact email is %field%",
"showalertbooleanwhen": null,
"showalertoptionsetwhen": null,
"backgroundcolour": "#f9dd94",
"textcolour": "#444"
}Minifying the JSON and adding it to the control
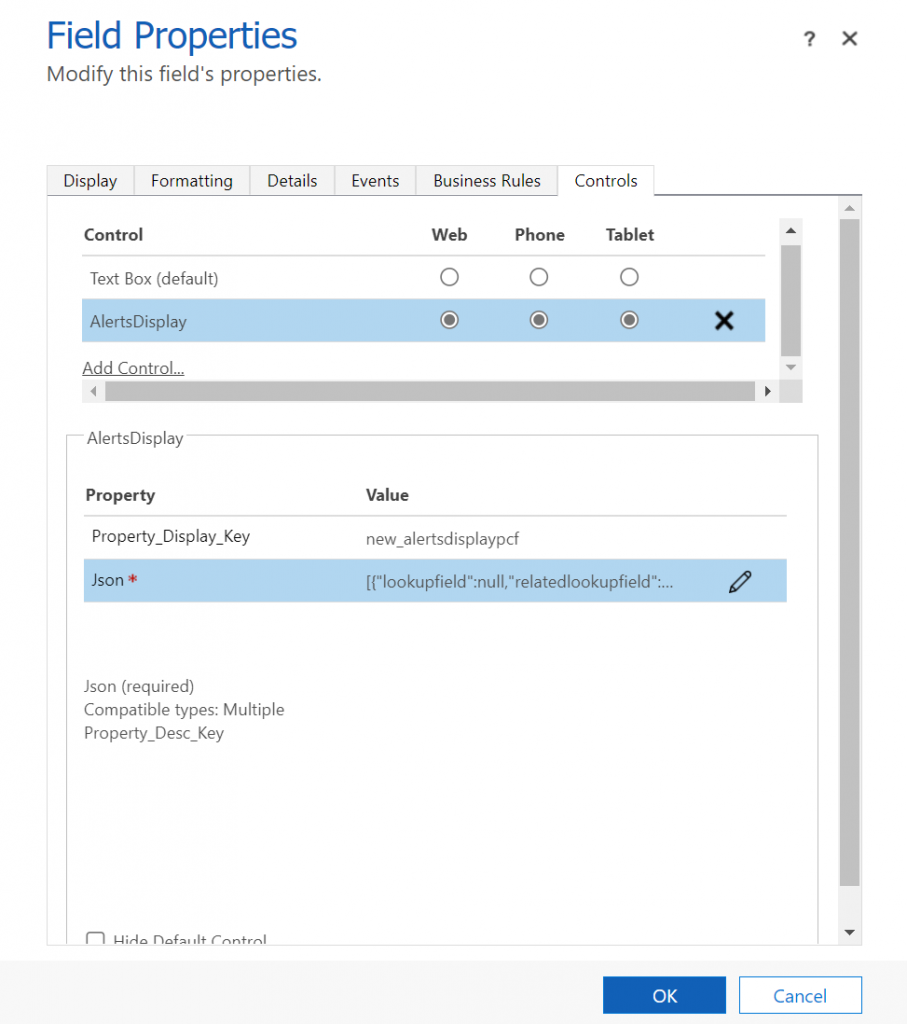
Once you have built out your JSON objects then you want to minify the JSON so it saves space when you import the JSON into the control. You can do this online or in a code editor. Example of what the minified JSON looks like below.
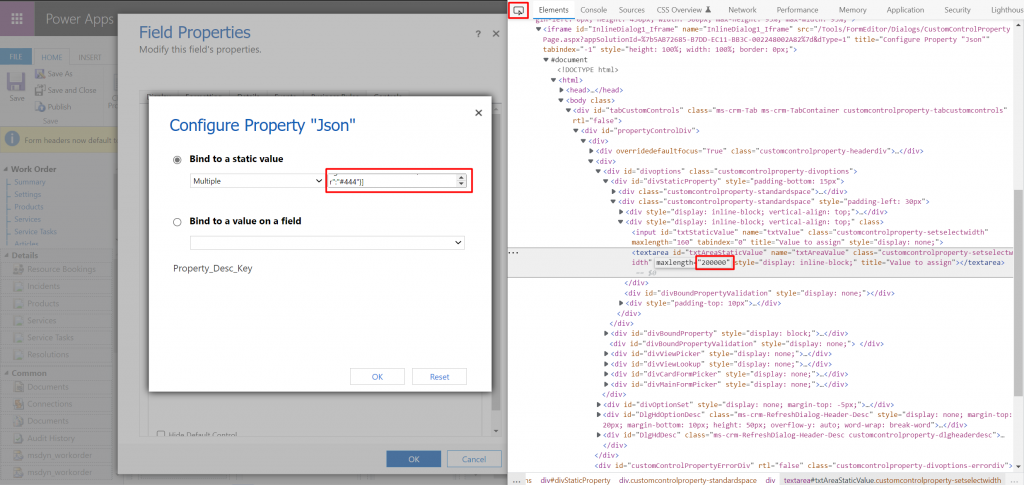
[{"lookupfield":null,"relatedlookupfield":null,"field":"msdyn_systemstatus","alert":"The system status field is %field%","showalertbooleanwhen":false,"showalertoptionsetwhen":null,"backgroundcolour":"#e74438","textcolour":"#fff"},{"lookupfield":"msdyn_workordertype","relatedlookupfield":null,"field":"msdyn_incidentrequired","alert":"The Incident is required","showalertbooleanwhen":true,"showalertoptionsetwhen":null,"backgroundcolour":"#e74438","textcolour":"#fff"},{"lookupfield":"msdyn_priority","relatedlookupfield":null,"field":"msdyn_levelofimportance","alert":"The level of importance is higher than 7","showalertbooleanwhen":false,"showalertoptionsetwhen":[8,9,10],"backgroundcolour":"#e74438","textcolour":"#fff"},{"lookupfield":"msdyn_serviceaccount","relatedlookupfield":"primarycontactid","field":"emailaddress1","alert":"The Primary Contact email is %field%","showalertbooleanwhen":null,"showalertoptionsetwhen":null,"backgroundcolour":"#f9dd94","textcolour":"#444"}]Once you have minified it then you can import it into the control. If your JSON is too large where the JSON gets cut off when pasting into the control. Then you can open the browser debugger and inspect the field and increase the maxlength to a higher number, then you should be able to copy and paste the full JSON into the field.

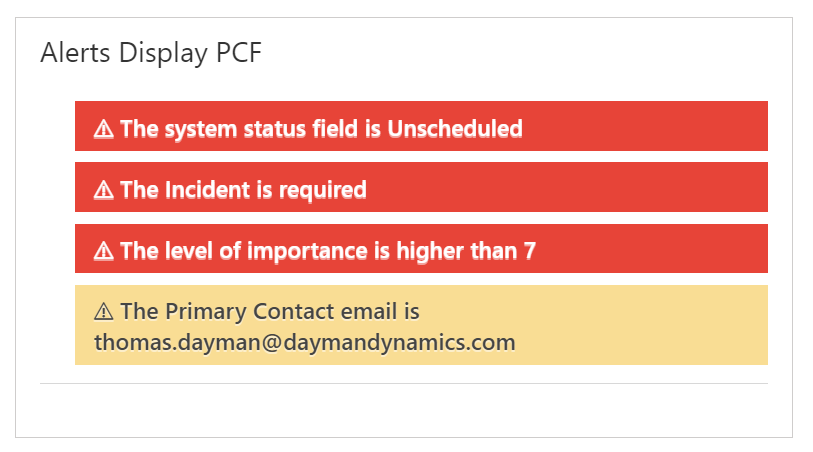
Examples of the Alert Display working



this pcd just wasted 2 hours. just to understand its not live
Nice solution, if there would be a way to add an onchange event, would make it superb!
This is not working and alert popup is not displaying